Нещодавно я почав працювати над освітнім курсом з мови програмування Processing. Курс буде призначений для людей, у яких взагалі немає досвіду у програмуванні, але яким це цікаво і яким не терпиться одразу бачити результати. В рамках підготовки я вирішив “заточити інструмент” і протягом наступних 30 днів щодня писати невеличкий скетч у процесингу, публікувати результат в блозі, а код на Github.
Я не знаю якими будуть ці скетчі. Швидше за все буде повний експромт. Головна вимога — витрачати на кожен не більше 2-х годин, ще краще — не більше години. Сьогодні загалом я витратив на скетч близько 1,5 години, бо мене затягнув цей код і різнокольорові прямокутники.
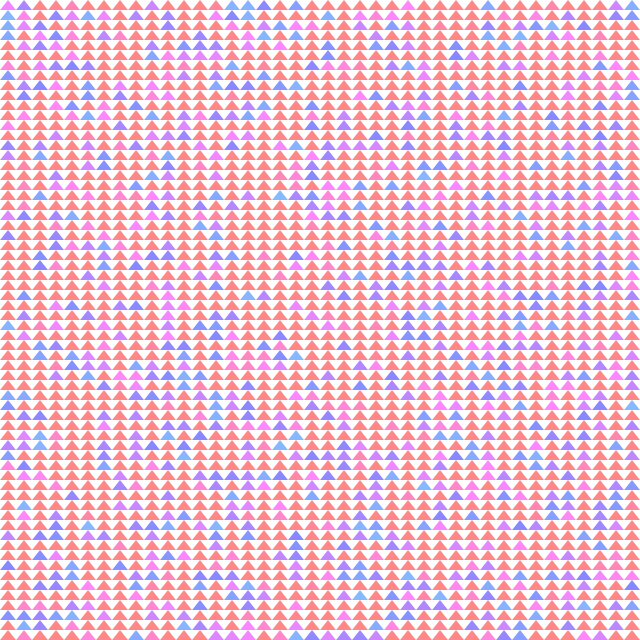
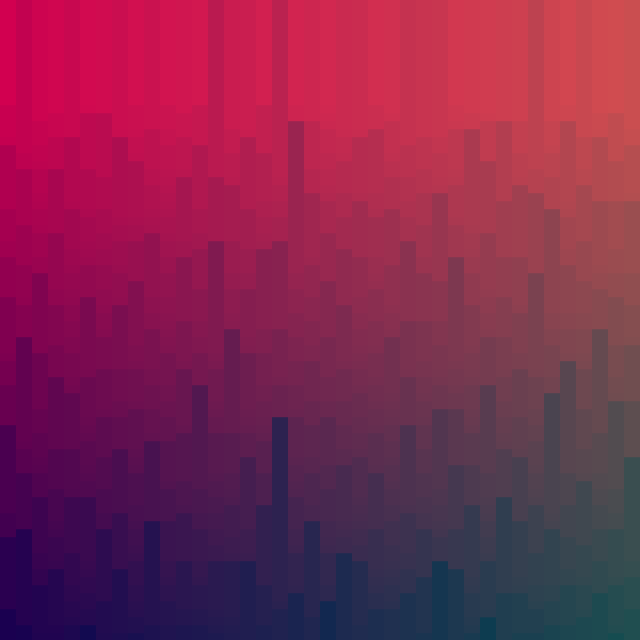
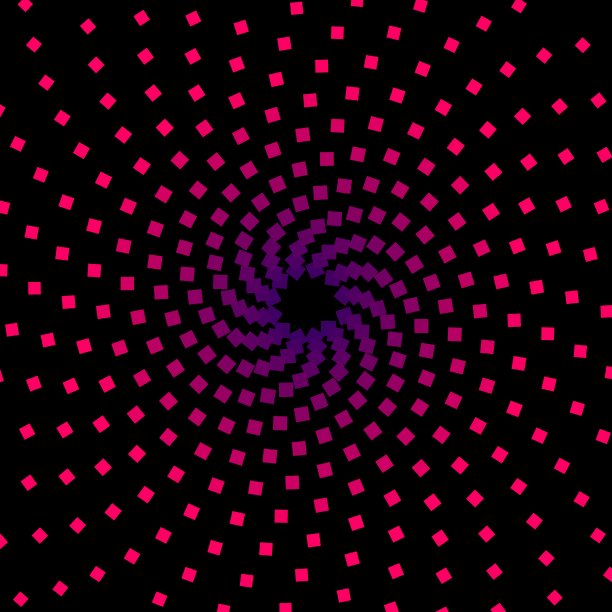
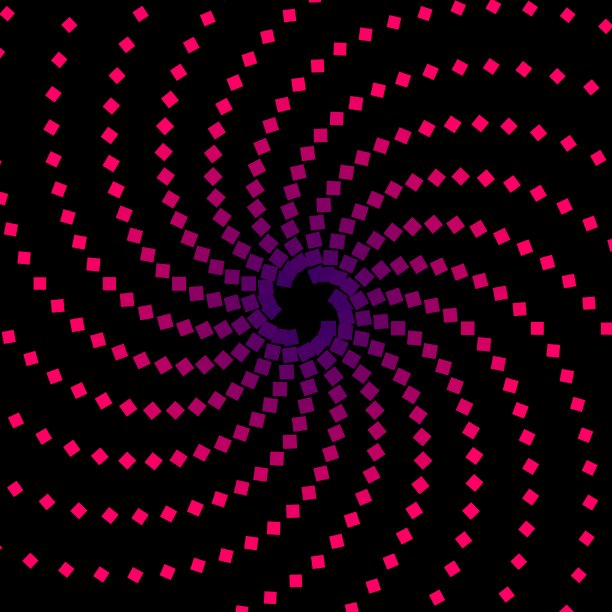
Сьогодні вийшов досить простий generative art з прямокутниками та rotation. Поки додаю лише зображення та код, а надалі, можливо, додам веб-версію скетчів.  Нижче те, що виходило в процесі: Continue reading
Нижче те, що виходило в процесі: Continue reading









 Нижче те, що виходило в процесі:
Нижче те, що виходило в процесі:  Нижче те, що виходило в процесі:
Нижче те, що виходило в процесі: